Im nächsten Versuch mit dem WeMos D1 mini soll nun seine WiFi-Funktionalität zum Einsatz kommen. Der Plan ist dabei, mit dem bereits früher verwendeten Temperatur- und Luftfeuchtigkeitssensor DHT11 (Teil 1 und Teil 2) gemessene Daten über eine einfache Webseite darzustellen.
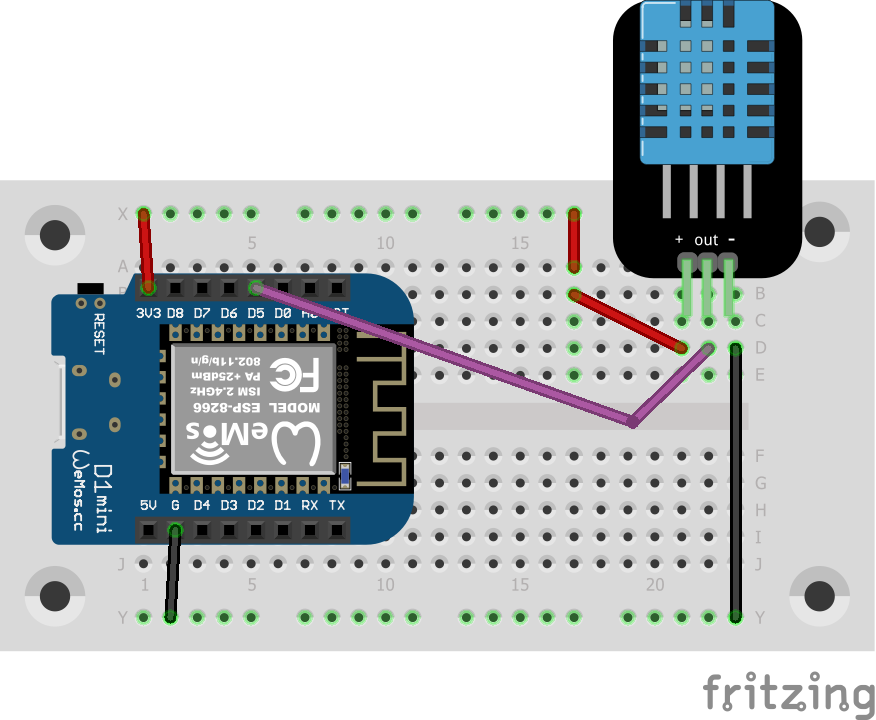
Als erstes der einfache Steckplatinen-Aufbau:

Der dazugehörige Code ist schon etwas komplizierter (basiert auf dem Beispiel von Bernhard Linz):
* Read data from DHT-11 sensor and present it with a web page *
* *
* Based on a Script by Bernhard Linz ( https://znil.net/ ) *
*******************************************************************************************/
// import used libraries
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "DHT.h"
// include WiFi credentials
#include "credentials.h"
// definitions
#define DHTPIN D5 // pin of the arduino where the sensor is connected to
#define DHTTYPE DHT11 // define the type of sensor (DHT11 or DHT22)
// create web server
ESP8266WebServer webServer(80);
// create instance of DHT
DHT dht(DHTPIN, DHTTYPE, 6);
// variables for measured values
float temperature;
float humidity;
// initialization
void setup() {
Serial.begin(9600);
Serial.println("DHT11 test web server");
// initialize measuring
pinMode(DHTPIN, INPUT);
dht.begin();
Serial.println("Connecting to ");
Serial.println(ssid);
// connecting to local wi-fi network
WiFi.begin(ssid, password);
// check wi-fi staus until connected
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.print("my IP: ");
Serial.println(WiFi.localIP());
uint8_t macAddr[6];
WiFi.macAddress(macAddr);
Serial.printf("mac address: %02x:%02x:%02x:%02x:%02x:%02x\n", macAddr[0], macAddr[1], macAddr[2], macAddr[3], macAddr[4], macAddr[5]);
webServer.on("/", handle_OnConnect);
webServer.onNotFound(handle_NotFound);
webServer.begin();
Serial.println("HTTP server started");
}
void loop() {
webServer.handleClient();
}
void handle_OnConnect() {
temperature = dht.readTemperature();
humidity = dht.readHumidity();
webServer.send(200, "text/html", buildHtml(temperature,humidity));
}
void handle_NotFound(){
webServer.send(404, "text/plain", "Not found");
}
String buildHtml(float _temperature,float _humidity){
String page = "<!DOCTYPE html> <html>\n";
page +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\"/>\n";
page +="<meta charset=\"UTF-8\"/>";
page +="<meta http-equiv=\"refresh\" content=\"5\"/>";
page +="<title>WeMos D1 mini Temperature & Humidity Report</title>\n";
page +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
page +="body{margin-top: 50px;} h1 {color: #444444;margin: 20px auto 30px;}\n";
page +="h2 {color: #0d4c75;margin: 50px auto 20px;}\n";
page +="p {font-size: 24px;color: #444444;margin-bottom: 10px;}\n";
page +="</style>\n";
page +="</head>\n";
page +="<body>\n";
page +="<div id=\"webpage\">\n";
page +="<h2>WeMos Lolin D1 mini</h2><h1>Temperature & Humidity Report</h1>\n";
page +="<p>Temperature: ";
page +=(int)_temperature;
page +=" °C</p>";
page +="<p>Humidity: ";
page +=(int)_humidity;
page +=" %</p>";
page +="</div>\n";
page +="</body>\n";
page +="</html>\n";
return page;
}
Mit dem Einbinden des ESP8266 Microcontrollers und dem vorherigen Verwenden des DHT11 sind schon alle nötigen Libraries vorhanden. Die WLAN Zugangsdaten habe ich in eine separate Datei ausgelagert um zu verhindern, dass diese versehentlich publiziert werden. Deshalb ist zusätzlich eine zweite Datei mit dem Namen „credentials.h“ mit folgendem Inhalt nötig:
#define __CREDENTIALS_H__
// WiFi credentials:
const char* ssid = "mySSID";
const char* password = "secret";
#endif
Nach dem Uploaden und Starten des Programmes sollte im Serial Monitor eine Ausgabe ähnlich der nachfolgenden erscheinen (SSID, IP- und MAC-Adresse anonymisiert):
Connecting to
mySSID
....
WiFi connected
my IP: 192.168.xxx.xxx
mac address: 2c:f4:32:xx:xx:xx
HTTP server started
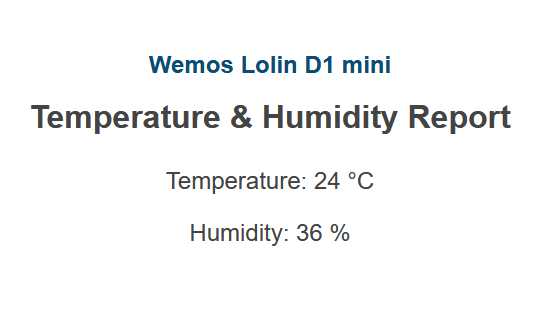
Falls nach der SSID längere Zeit nur Punkte erscheinen sind vermutlich die WLAN Zugangdaten falsch. Ansonsten kann mit einem Browser auf die angegebene IP-Adresse zugegriffen werden und es sollte eine Webseite mit den aktuellen Messwerten erscheinen. Die Webseite aktualisiert sich alle 5 Sekunden.

Es empfiehlt sich im DHCP-Server für die MAC-Adresse des WeMos D1 mini immer dieselbe IP-Adresse vergeben zu lassen damit man nicht auf die Ausgabe des Serial Monitor angewiesen ist.
Bei Last Minute Engineers ist ein Tutorial zu finden, welches auch als Basis für das Script von Bernhard Linz diente. Dort wird die Webseite auch noch schöner gestaltet und zum Schluss wird auch noch auf das Aktualisieren mittels AJAX eingegangen.


Hi super Programm, allerdings kommt beim compilieren immer ein Fehler:
ESP8266_4:91:37: error: inconsistent user-defined literal suffixes ‚viewport‘ and ‚width‘ in string literal
Ich hab keine Ahnung was dies bedeutet.
Grüße
R. Herr
Hallo Ralf
Vielen Dank für die Info.
Das Plugin um den Code darzustellen scheint ein Problem mit den „escapten“ Anführungszeichen zu haben. Ich habe den Code angepasst, so dass das Problem nicht mehr auftauchen sollte. Falls ich noch eine Stelle übersehen habe und ähnliche Fehlermeldungen auftreten kannst du bei der entsprechenden Stelle vor das “ noch ein \ schreiben, so dass z.B. anstatt
dann
steht.
Ich hoffe, es klappt dann so bei dir.
Viele Grüsse
Roland
Hallo Ich bekomme immer diese Fehlermeldung…selbst wenn ich ihn auf D5 stelle. Wäre nett wenn Sie mir helfen könnten und evtl eine Idee haben ? vielen dank.
Compilation error: ‚D1‘ was not declared in this scope; did you mean ‚y1‘?
Hallo Marcel
Hast du die Arduino-IDE passend eingerichtet? Wen nicht schau doch den Vorgänger-Artikel https://blog.rolandbaer.ch/2020/03/29/erste-schritte-mit-dem-wemos-d1-mini/ an, dort sind die Grundlagen kurz beschrieben.
Hoffe, dies hilft dir weiter, ansonsten melde dich nochmals bei mir.
Viele Grüsse
Roland